- [ Apache版はこちら ]
- Japanese
- English
-
[ 2010/05/11 ]これは何?
-
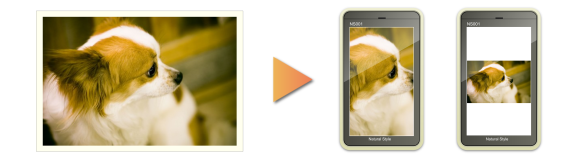
"Nmageman" はアクセス時に画像変換する画像変換サーバー(IIS ISAPI拡張)です。
PC向けにも携帯向けにもリアルタイムに変換します。
Webサイト構築のために何種類もの画像を準備する必要はもうありません。



-
[ 2010/05/10 ]Nmagemanを使えばこんな事が可能に!
-
- 一サイズの画像を1枚だけ用意してアクセス時に様々なサイズの画像を出力
-
[ex. 幅100px] <img src="xxx.jpg?w=100"/>
- 一形式の画像を1枚だけ用意してアクセス時に様々な形式の画像を出力
-
[ex. png形式] <img src="xxx.jpg?f=png"/>
- 一度変換された画像をキャッシュしてそれ以降のアクセスで出力
- 同じ画像でも変換の数だけキャッシュします。
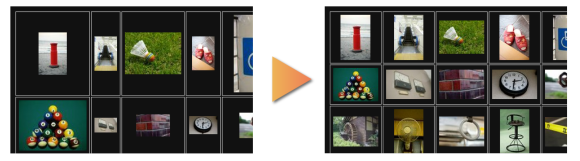
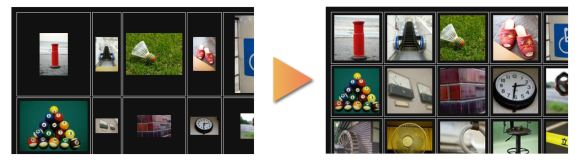
- スタイルシートやwidth属性による縮小よりもきれいに出力
- ブラウザまかせの縮小はギザギザになったりしますがNmagemanならきれいに縮小。
- アクセスしてきた端末(携帯ブラウザなど)の画面ぴったりに出力
-
[ex. 端末幅100%] <img src="xxx.jpg?w=100&su=ep"/>
- 幅と高さを指定してその中に収まるようなサイズに出力(BOX変換)
-
[ex. 幅100px高100pxに収まるように] <img src="xxx.jpg?w=100&h=100"/>
- 幅と高さを指定してその中にはみ出して収まるようなサイズに出力(OuterBOX変換)
-
[ex. 幅100px高100pxにはみ出して収まるように(真ん中残しで残り切り落とし)] <img src="xxx.jpg?w=100&h=100&ob=CM"/>
- 別サーバーにある画像をプロキシして出力
- プロキシ先の画像も変換、キャッシュできます。
- 存在しないファイルにアクセスしても存在するファイルを自動探索して出力。(拡張子探索)
- 画像の種類に関係なく、単一拡張子でアクセスすることができます。
- 出力時にCopyrightなどのシールを自動貼り付け。(シール機能)
- 前もってCopyrightを入れておく必要はありません。
- モジュールで機能拡張が可能。
-
モジュールは自由に選択してインストール可能。
すでにBadgeなど提供中。
-
[ 2019/09/12 ]ライセンス
-
試用の場合は無償にて提供しています。
それ以外の場合は有償となります。価格等についてはお問い合わせください。
購入後のサポートも別途ご用意しています。
合わせてご利用ください。
-
[ 2010/04/16 ]サポート
-
有償にて提供しています。
詳しくはこちらをご覧ください。
-
[ 2008/03/05 ]注意事項
-
- 本ソフトウェアの利用は良識の範囲内でお願い致します。
- 本ソフトウェアの利用による如何なる損害の保証も当社はお受けできません。
- 本ソフトウェアの利用は楽しんで行っていただきますようお願いいたします。
-
[ 2013/04/04 ]ダウンロード
-
注意事項に了承の上ご利用ください。
- Version: 2.41.2.0
- Module SDK
- 端末情報ファイル
-
最新の携帯端末に対応するためにNmagemanインストールディレクトリにある "Environments.setting" をこちらで配布されている最新のものに差し替えてください。
端末情報ファイルを有効にするにはIISの再起動やアプリケーションプールのリサイクルなどをする必要があります。
-
[ 2009/02/12 ]お問い合わせ
-
ご意見、ご要望、ご質問などお待ちしております。
お気軽にこちらまでご連絡ください。